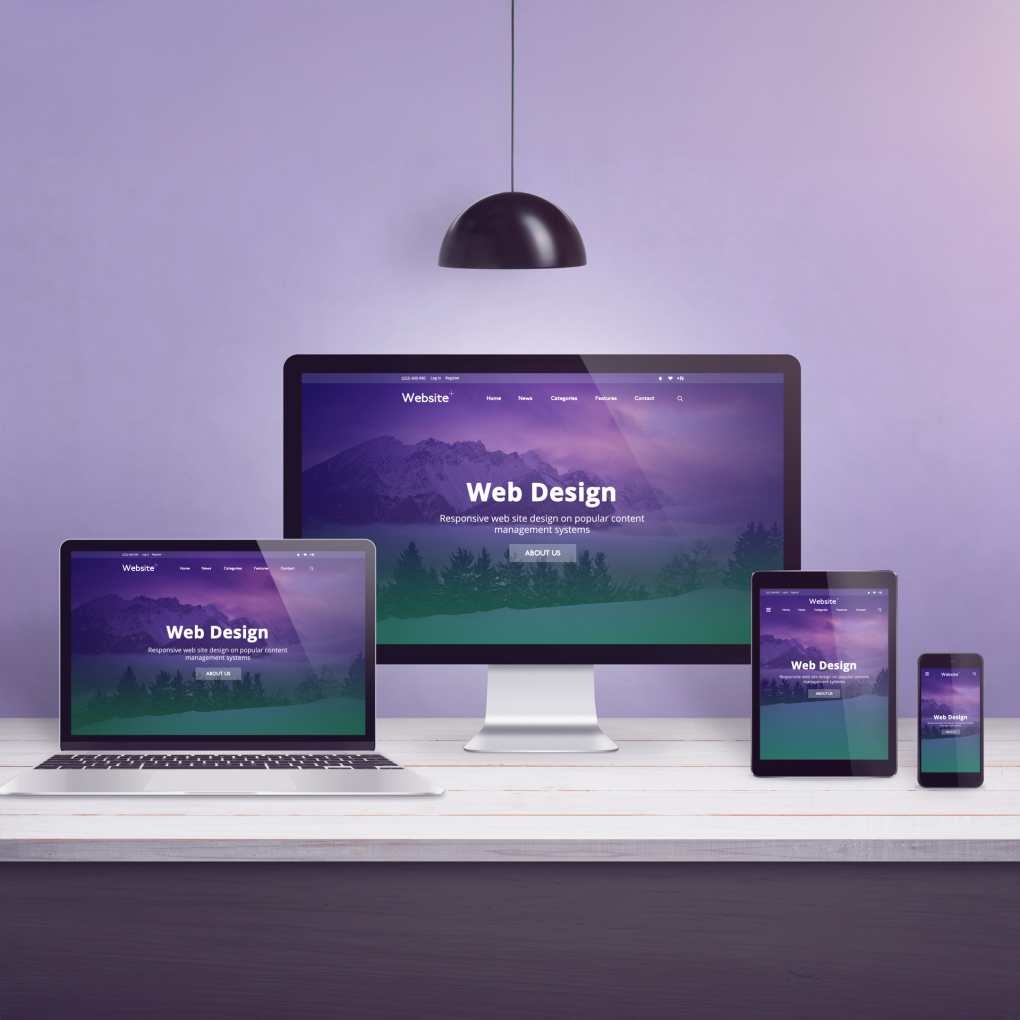
Diverse behoeften, één ontwerp
Een responsive website design zorgt ervoor dat aan alle behoeften van gebruikers wordt voldaan, ongeacht het apparaat dat wordt gebruikt. Terwijl mobiele gebruikers misschien snel contact informatie willen vinden en direct willen bellen, willen desktop gebruikers wellicht genieten van grote sfeerafbeeldingen en uitgebreide functionaliteiten. Dit benadrukt het belang van responsive webdesign voor het bieden van een optimale gebruikerservaring op elk apparaat.
Iedere browser reageert anders op je website
Er zijn verschillende web browsers (Google Chrome, Microsoft Edge en Apple Safari) die allemaal anders kunnen reageren op een website. De webontwikkelaar moet naast al die verschillende apparaten ook rekening houden met al die verschillende browsers en browserversies. Dit vraagt om zorgvuldige aanpassingen voor een consistente ervaring op alle platforms.
Responsive website en pixeldichtheid
Bij responsieve website ontwikkeling houden we rekening met de diversiteit aan schermresoluties en pixeldichtheid (PPI). Verschillende apparaten hebben verschillende resoluties, wat resulteert in een divers aantal pixels per scherm.
Hoewel de resolutie niet rechtstreeks verband houdt met de scherpte, is het belangrijk om rekening te houden met de pixeldichtheid. Die wordt berekend door de resolutie te delen door de grootte van het scherm. Bij Infracom zorgen we ervoor dat onze websites op alle apparaten responsive zijn, ongeacht de schermgrootte of pixeldichtheid! Bovendien zorgt een responsief design voor een snellere laadtijd. Hierdoor kunnen zoekmachines de site beter crawlen. Dit draagt bij aan een verbeterde indexering en een kans op hogere ranking in de zoekresultaten.
Responsive website design in de praktijk
Een responsive webdesign verbetert de SEO-prestaties van een website. Dit komt doordat het zorgt voor een betere gebruikerservaring, wat leidt tot meer betrokkenheid en een hogere positie in de zoekresultaten van zoekmachines zoals Google.
Daarnaast vereenvoudigt responsief design de interne linkstructuur van de website. Omdat dezelfde URL wordt gebruikt voor alle apparaten. Hierdoor blijft de linkwaarde consistent en worden SEO-inspanningen sneller beloond!
We hebben met succes responsieve websites ontwikkeld voor diverse klanten, waaronder Alles Kids in Drenthe en Cargo Floor. Kies voor ons responsieve website design om een optimale gebruikerservaring te bieden. Neem vandaag nog contact met ons op voor een op maat gemaakte oplossing voor jouw bedrijf.